√無料でダウンロード! ��ード 文字 枠 デザイン 989391-ワード 文字 枠 デザイン

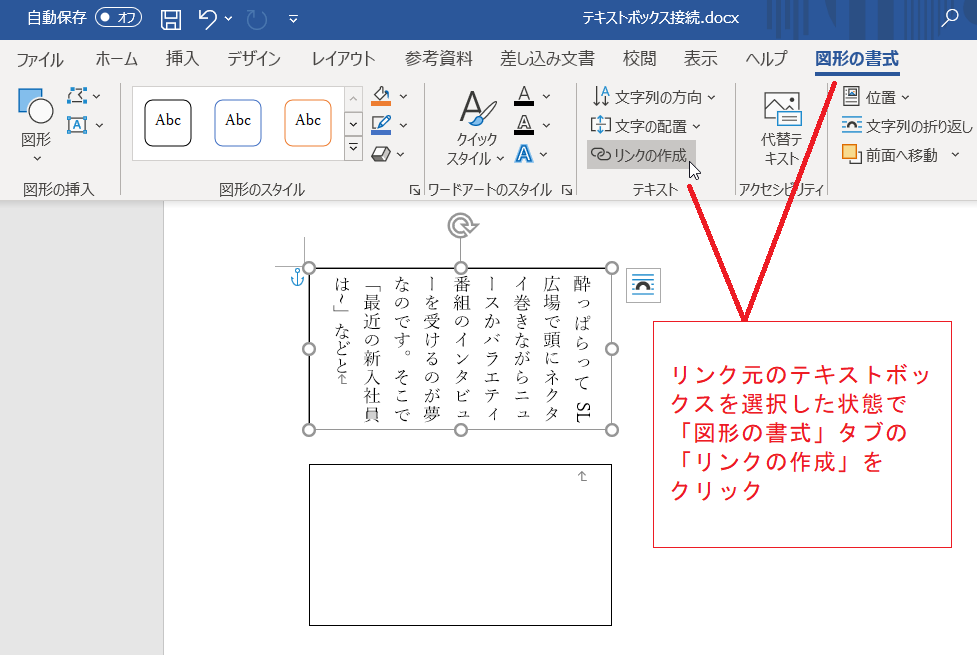
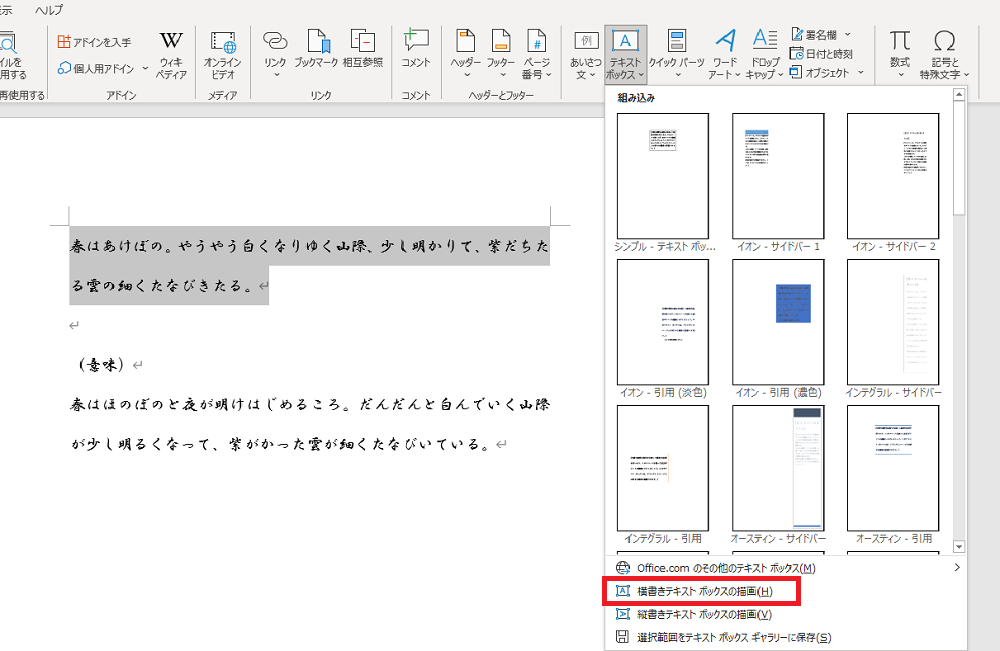
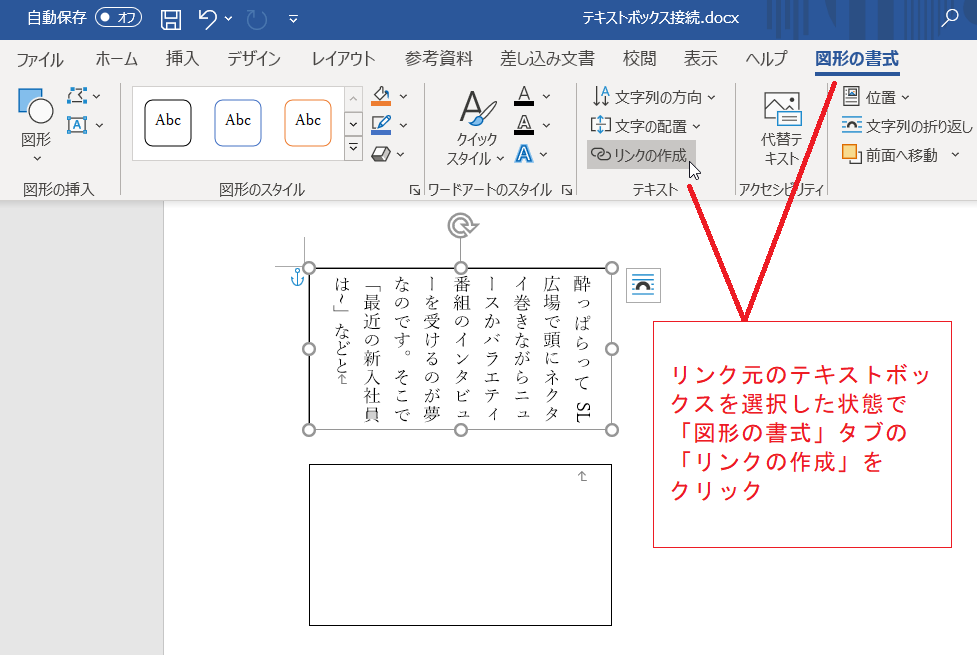
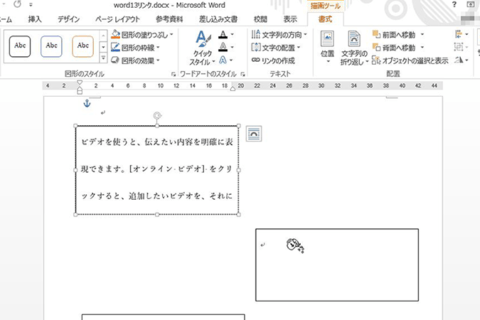
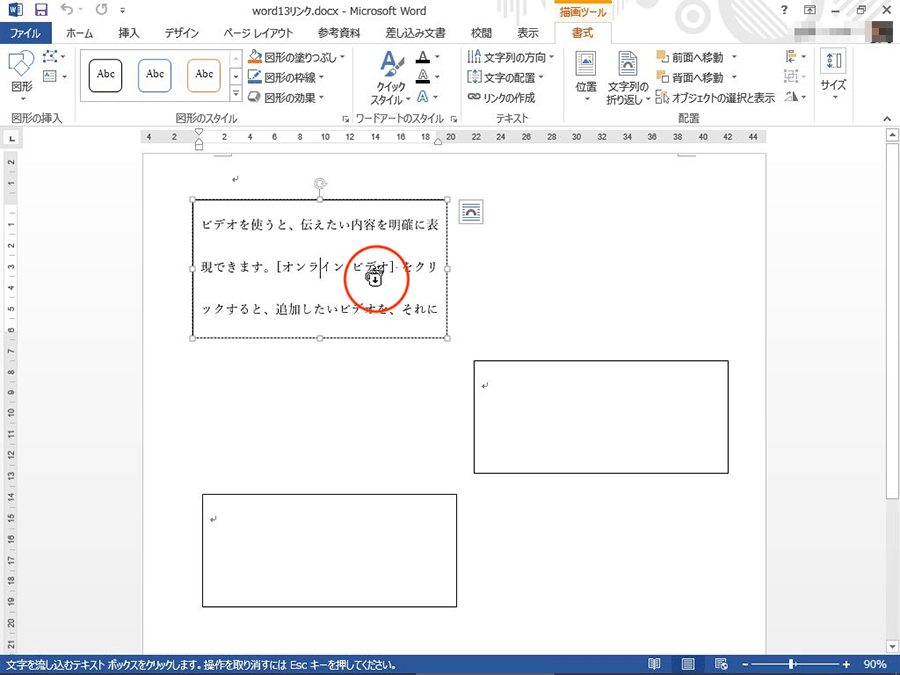
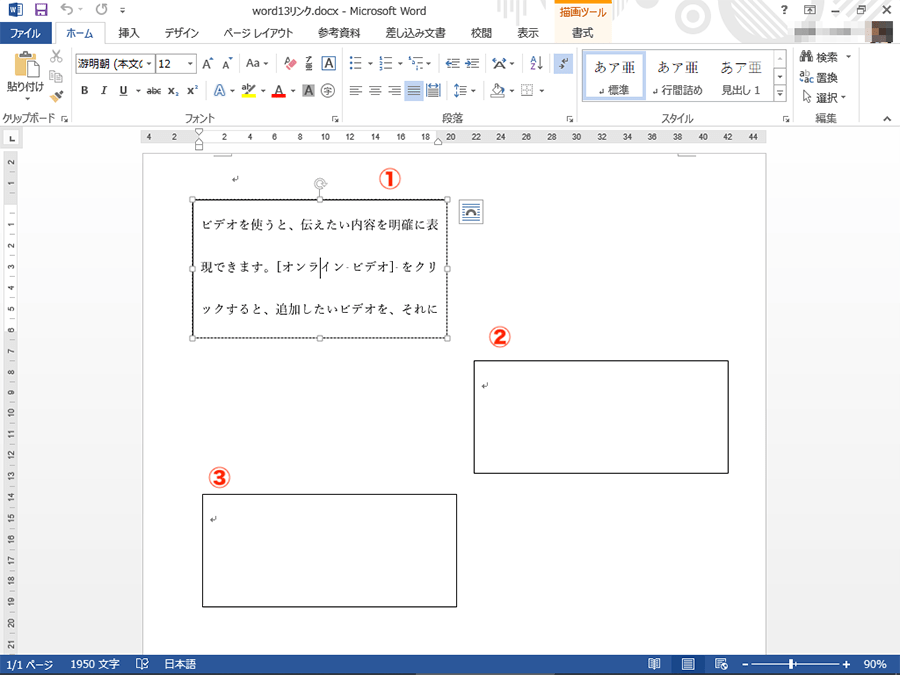
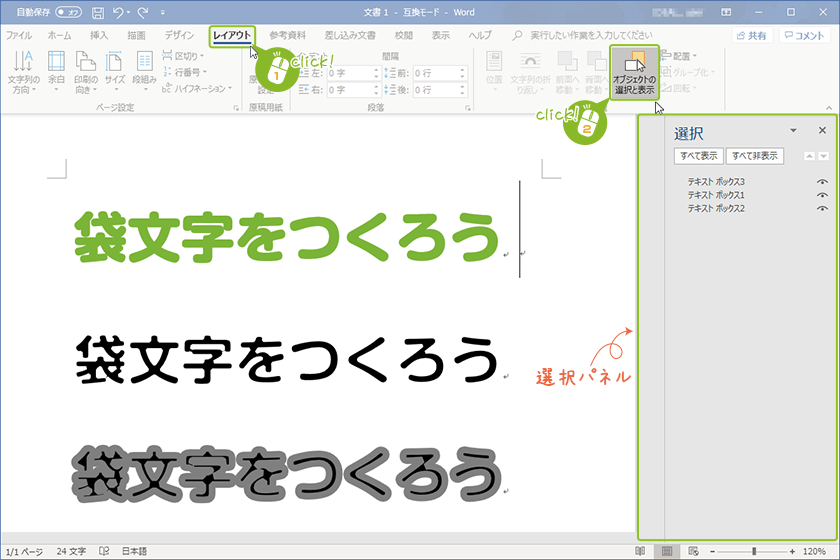
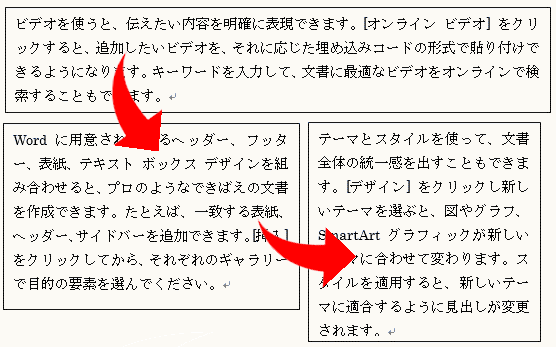
Word テキストボックスをリンク 接続 する いきなり答える備忘録
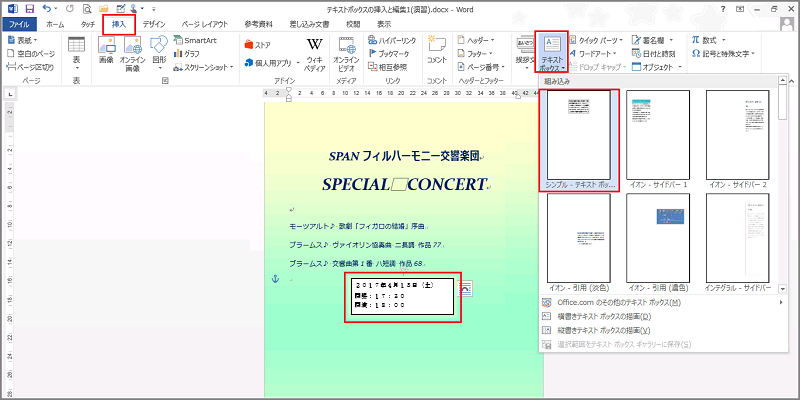
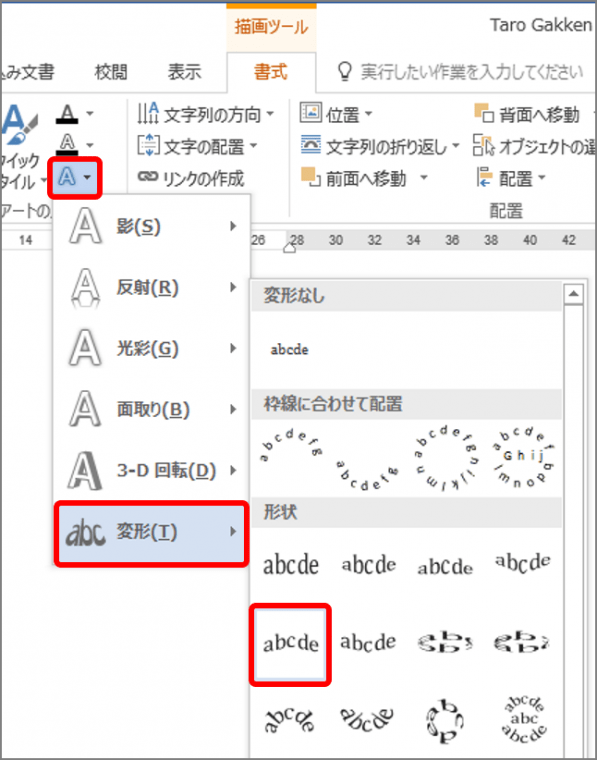
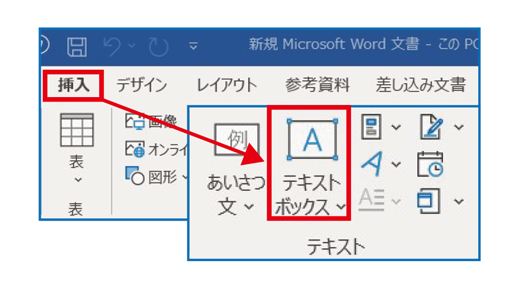
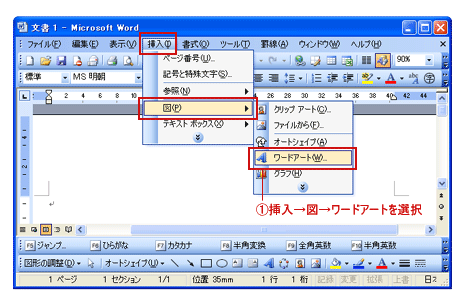
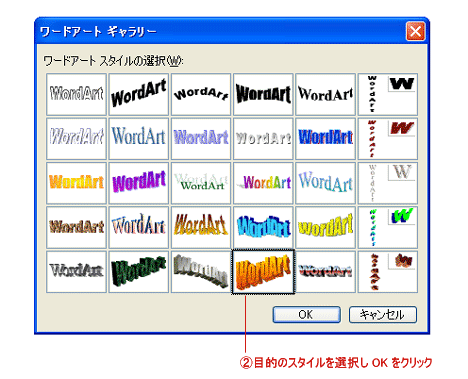
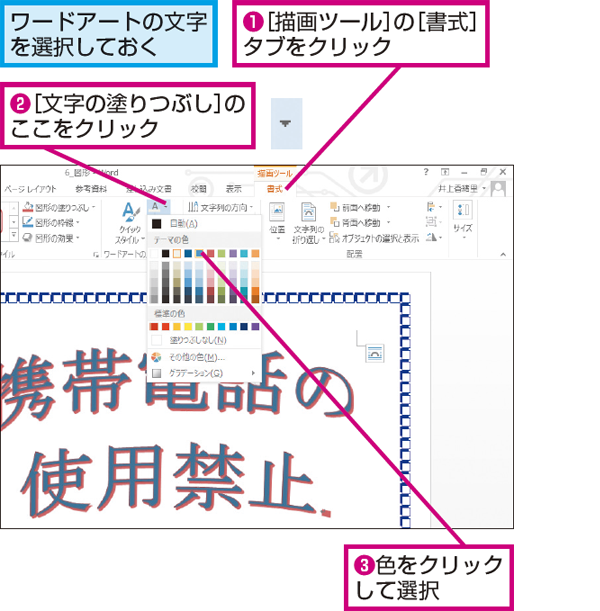
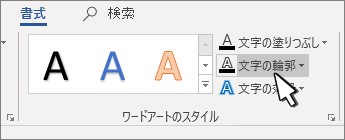
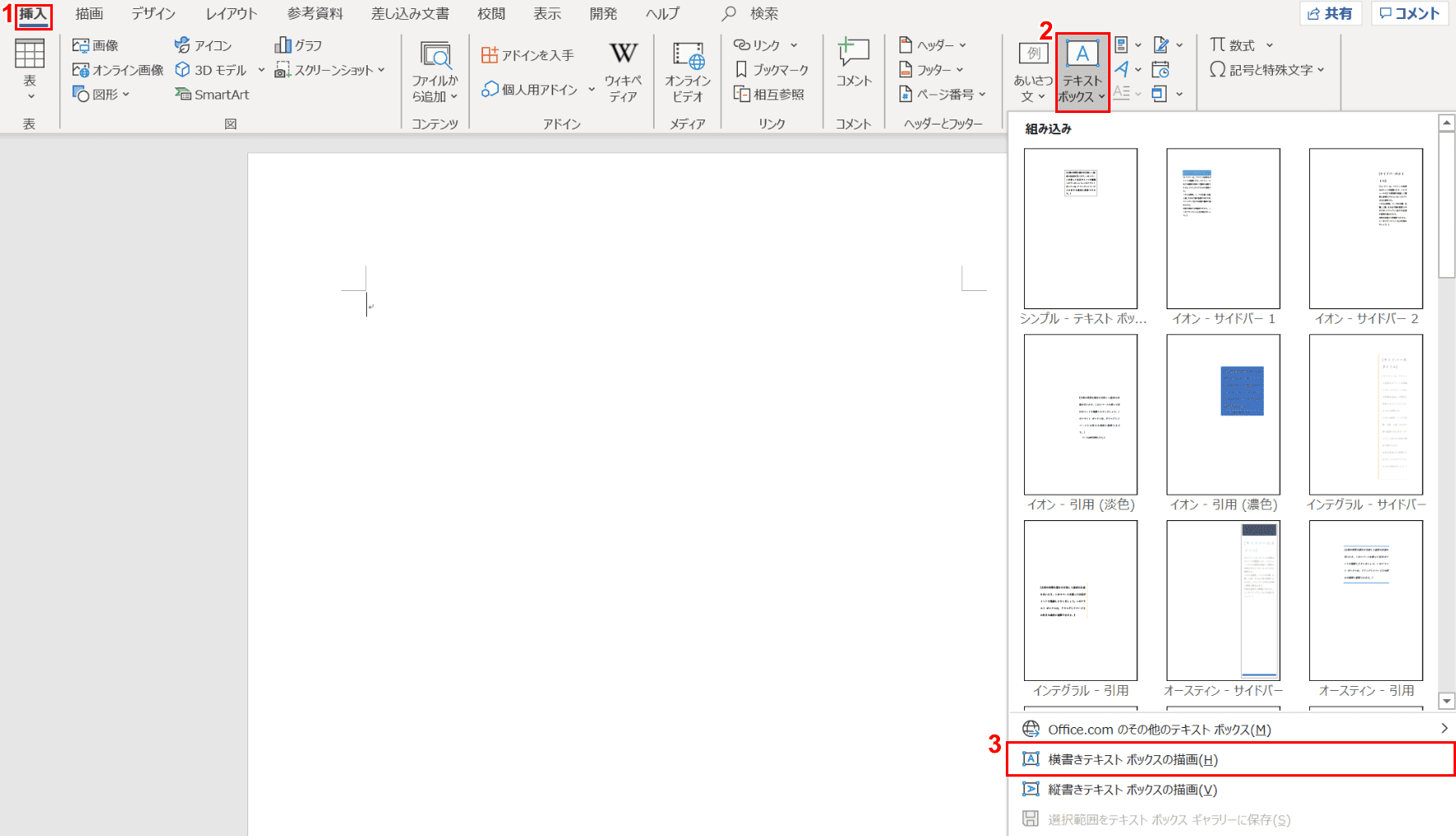
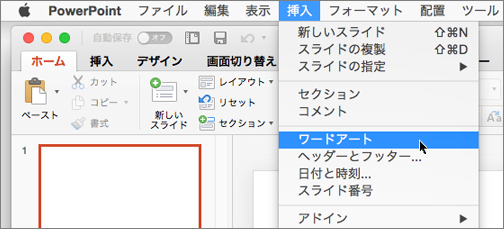
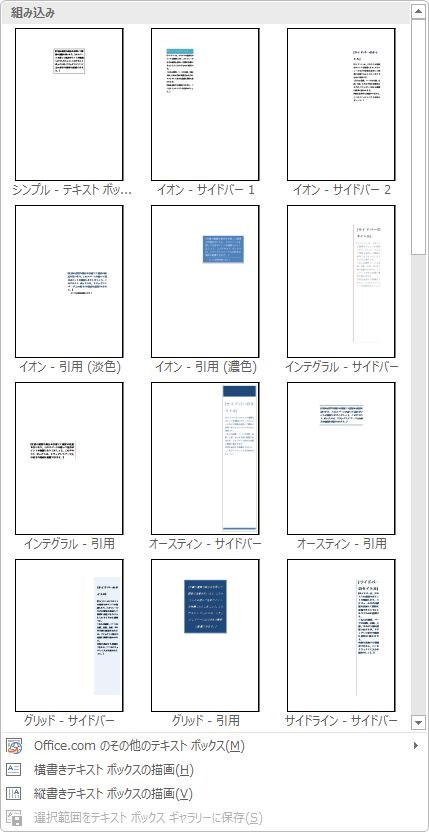
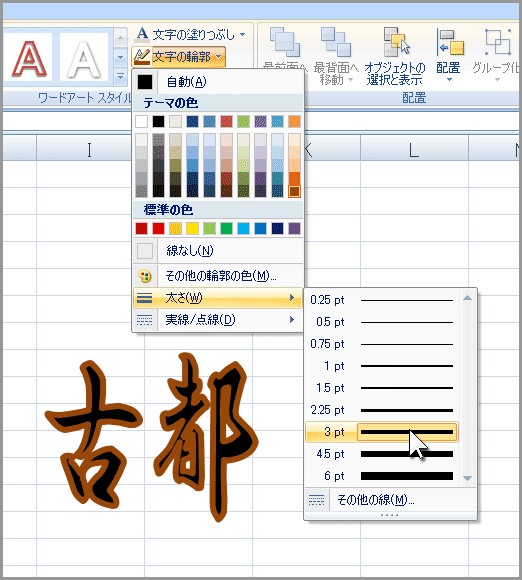
Web 挿入 タブで ワードアート をクリックし、目的のワードアート スタイルを選びます。 ワードアート ギャラリーには、入力したテキスト全体に適用されるさまざまなスタイルが A の文Webワードで文字のデザイン(ワードアート) Word(ワード)で文字のデザインをする方法です。 「ワードアート」という機能を使えば簡単に作成するこができます。 デザインされた文字の
ワード 文字 枠 デザイン
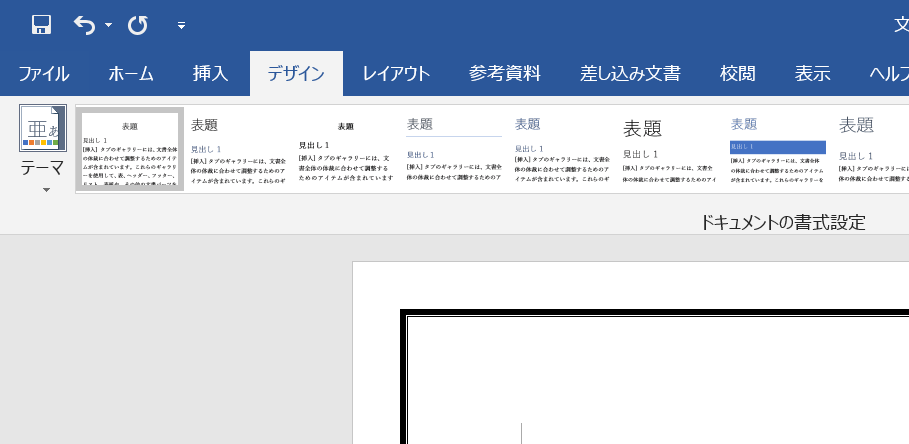
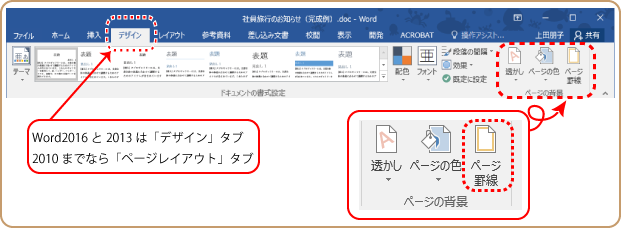
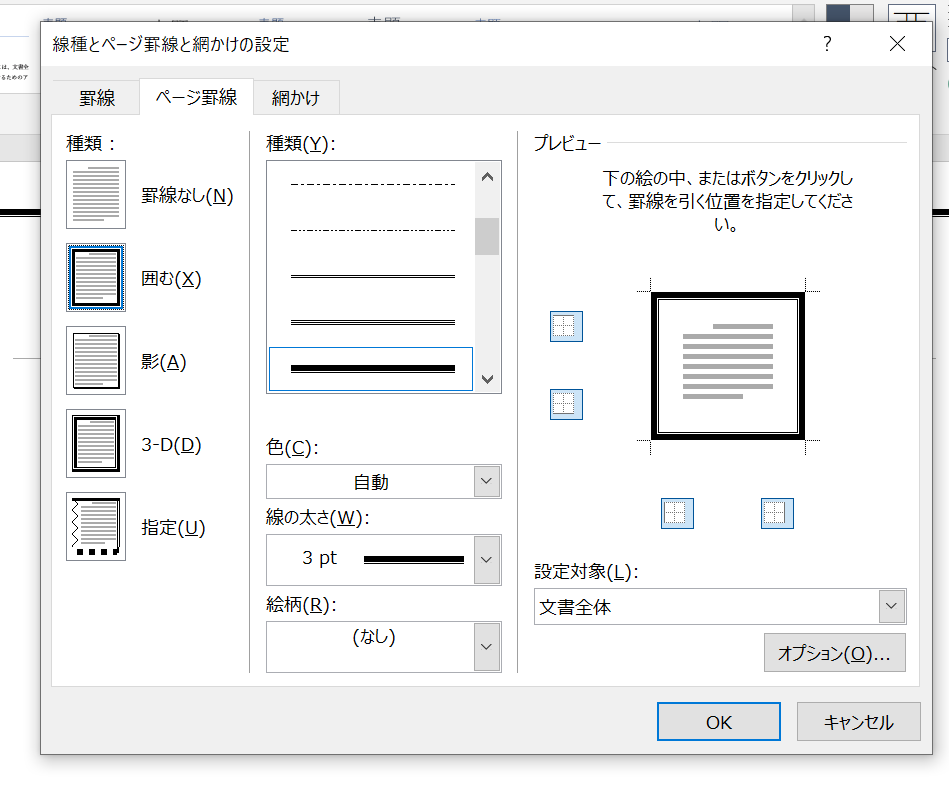
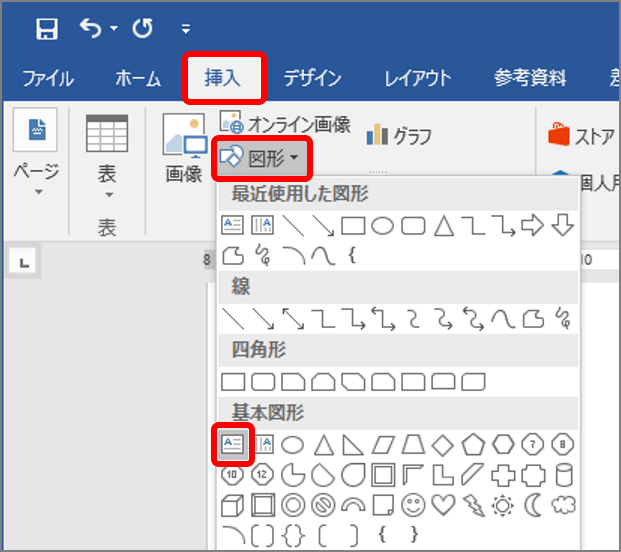
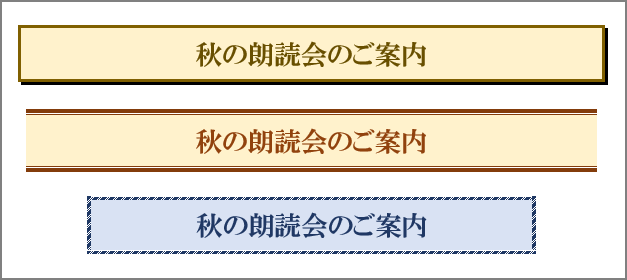
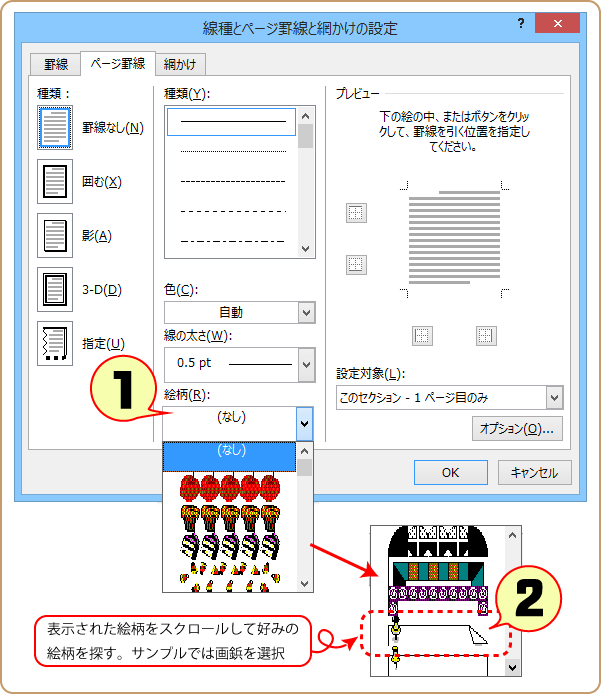
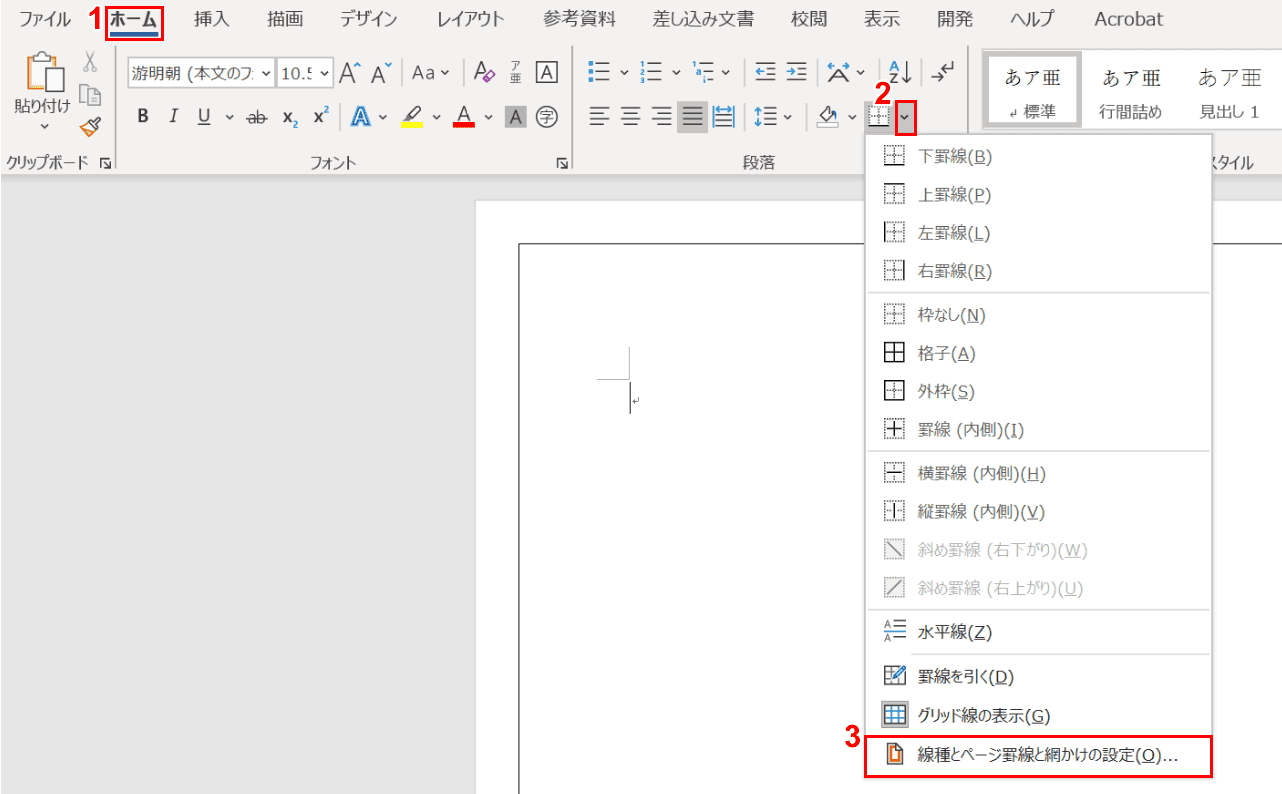
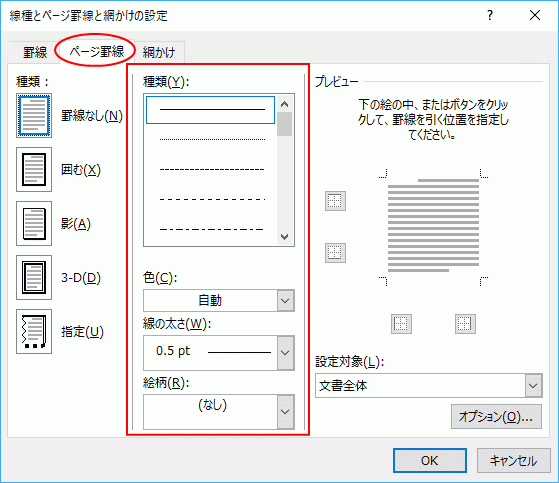
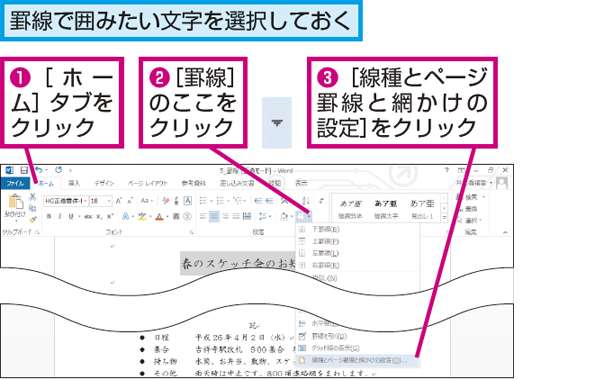
ワード 文字 枠 デザイン-Web2. デザインタブ→ ページの背景から 罫線と網掛けをクリックします。 ※Word10の場合は ページレイアウトタブ→ ページの背景から 罫線と網掛けをクリックします。 3.Web5分で分かる文字を強調するデザイン10種 ミヤマ まず、いそがしい人のための一覧表をどうぞ。 以下で、書ききれなかったことを個別に解説していきます! 文字を強調するデザイ

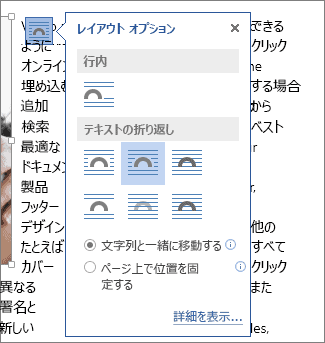
Word でテキストを反転または反転する Microsoft サポート
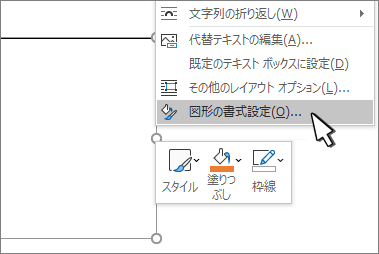
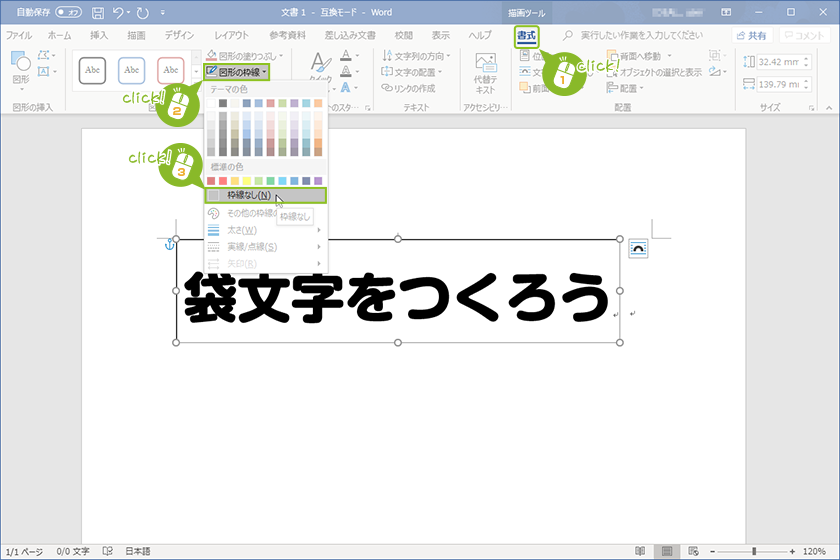
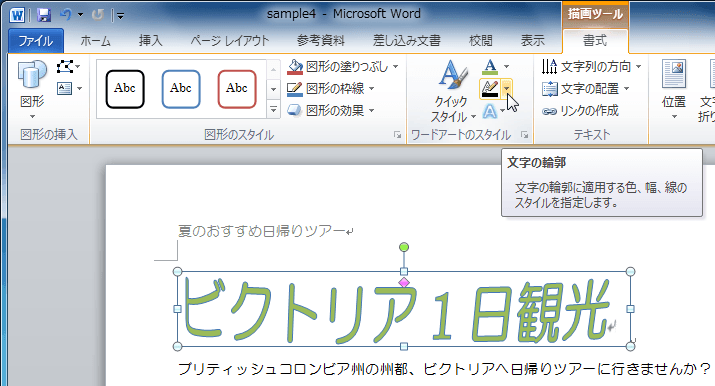
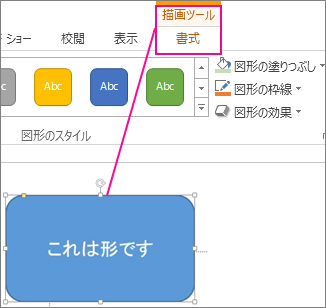
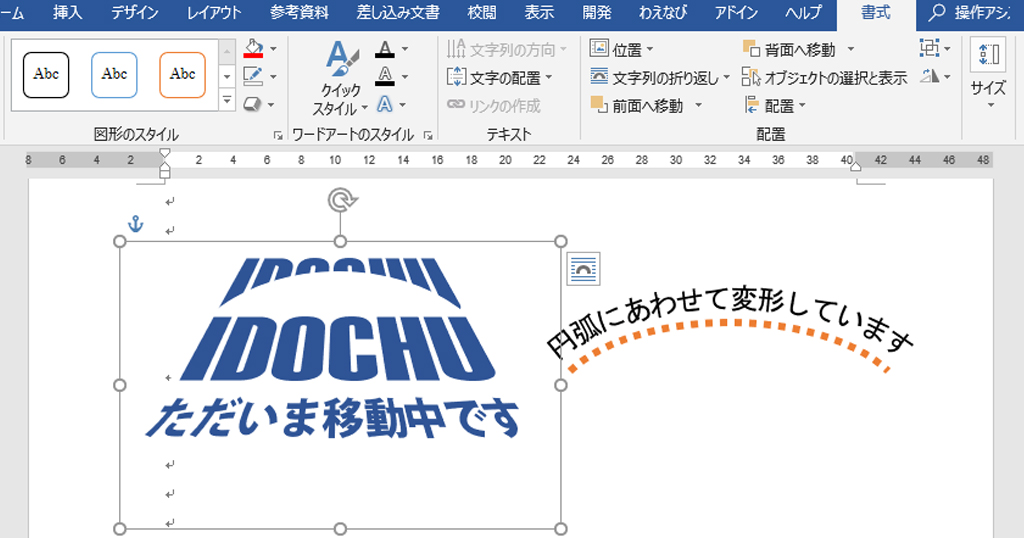
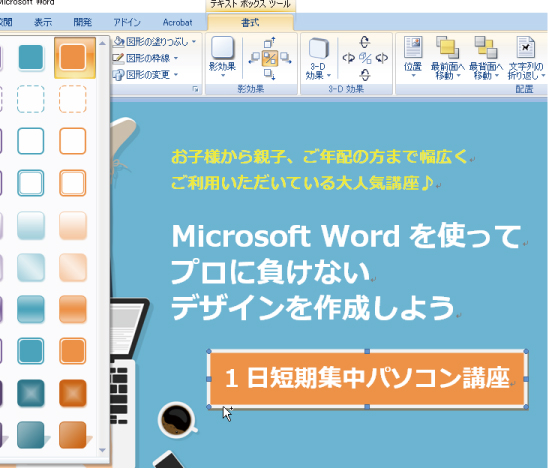
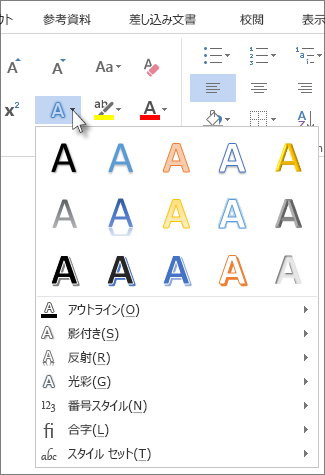
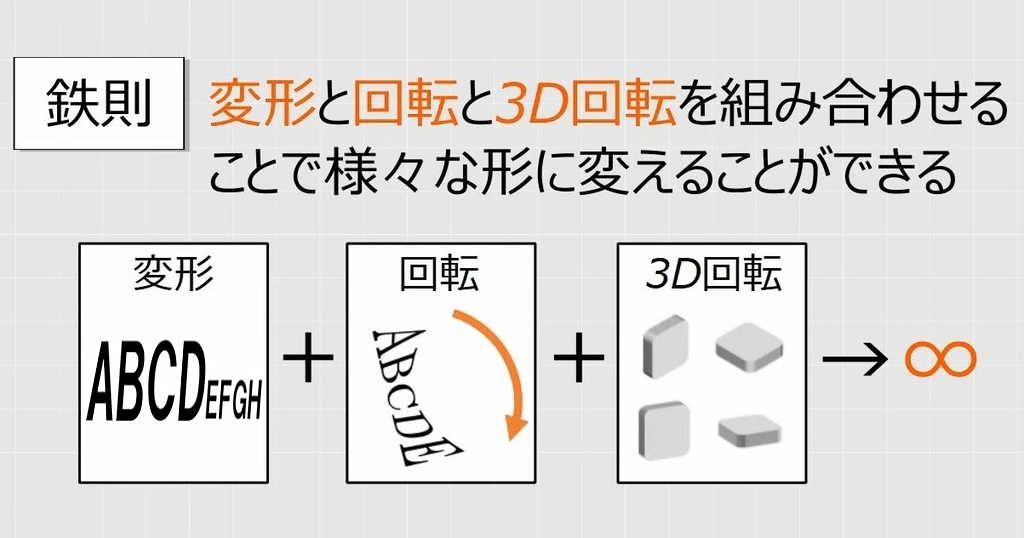
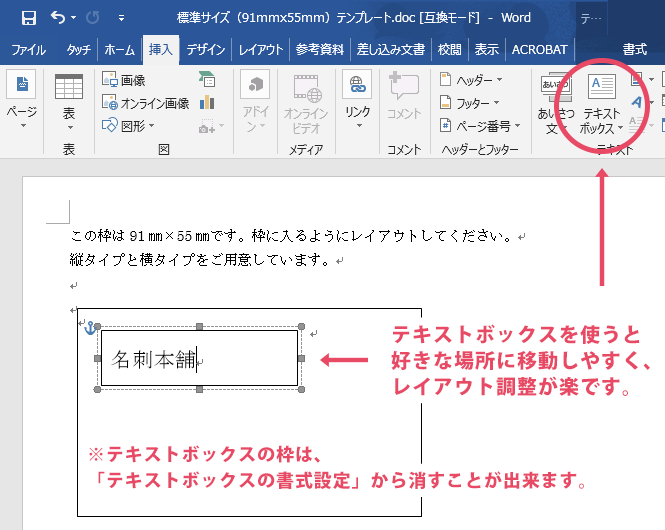
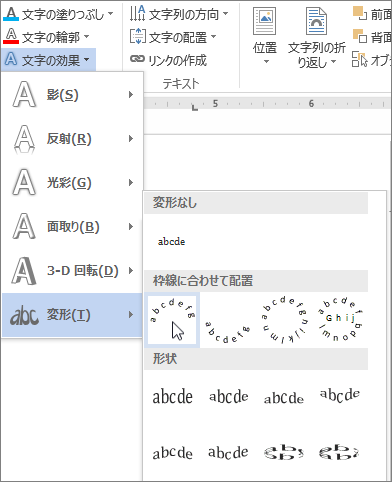
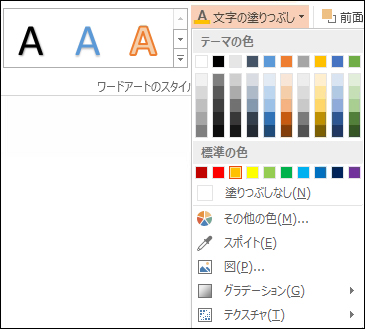
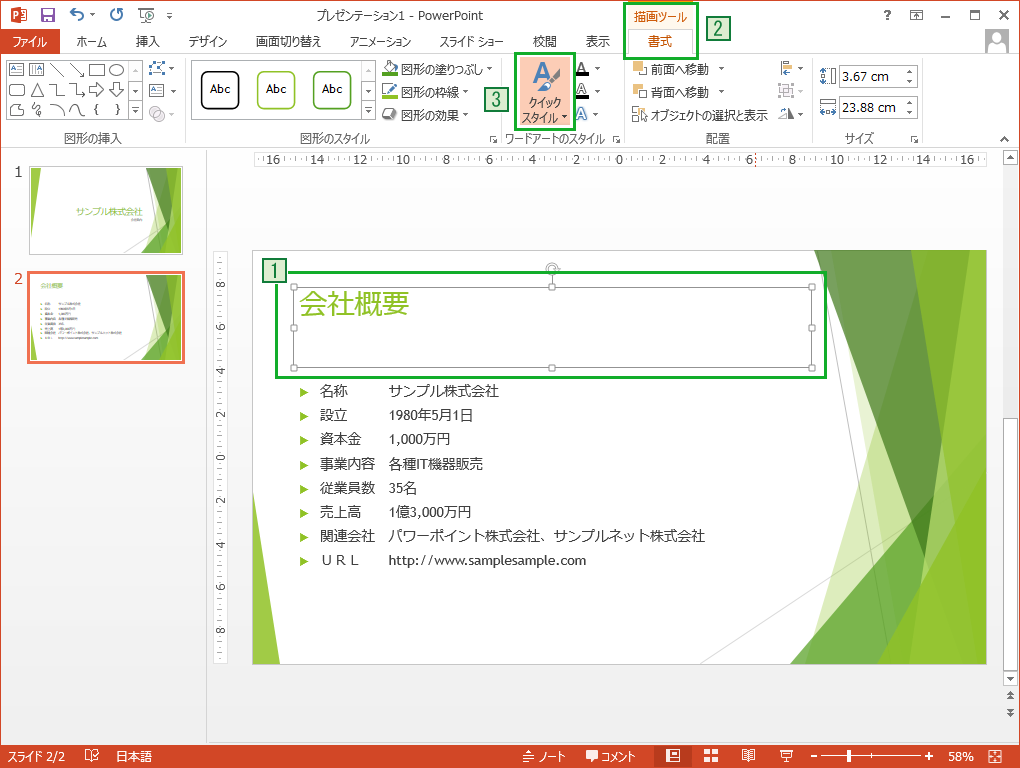
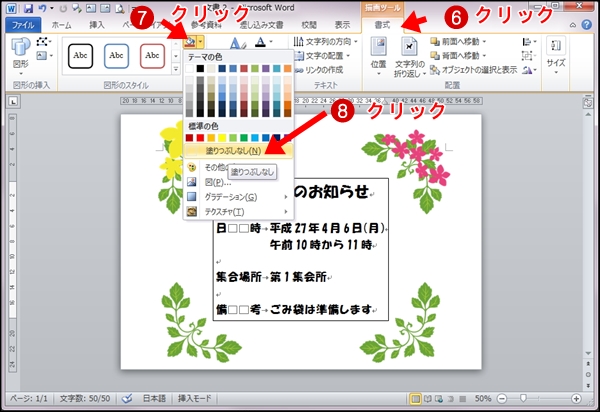
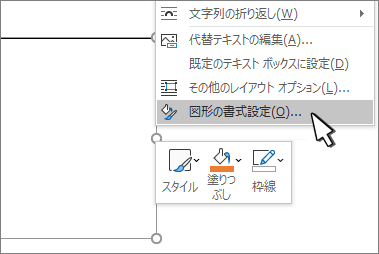
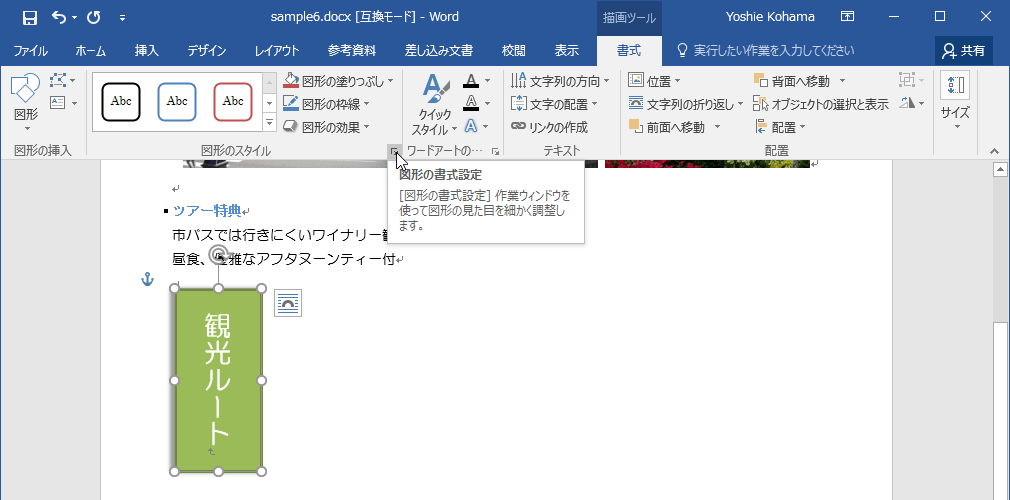
Web ワードアートで作成した文字に飾りを付ける方法を掲載しています。 次の「図の作成 ワードアートで文字を反転させる」も参照してください。 ワードアートで文字を作成Web 選択したら、 「描画ツール 図形の書式タブ」→ ワードアートスタイルのところにある 「文字の効果」 をクリックしてください。 文字の効果の場所 ステップ2 出てきたメWeb すべてのCSSとHTMLコードはコピペですぐに使えるように確認済の囲み枠デザイン 30選です。 WordPress の囲み枠デザイン 30選 囲み枠の角でくるんと回転したよ
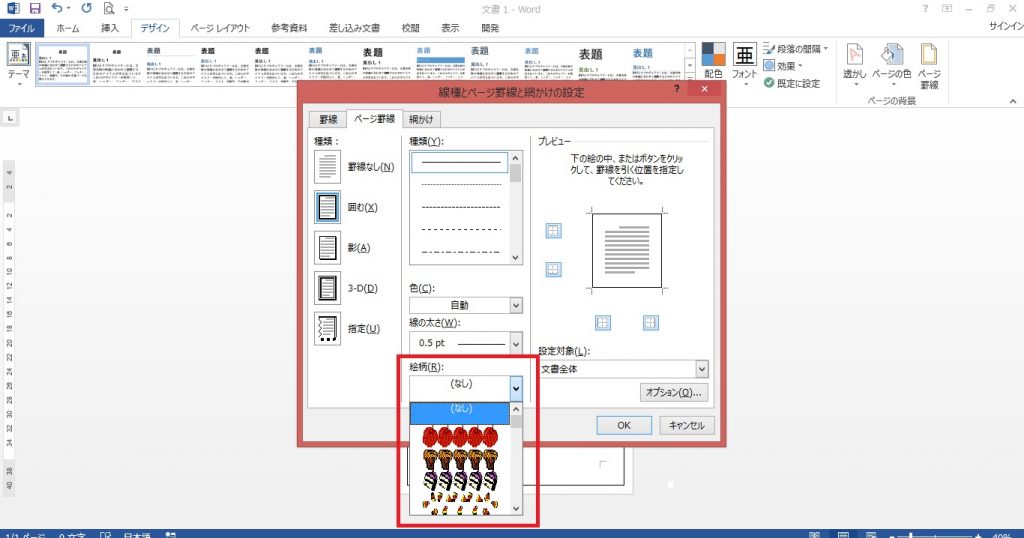
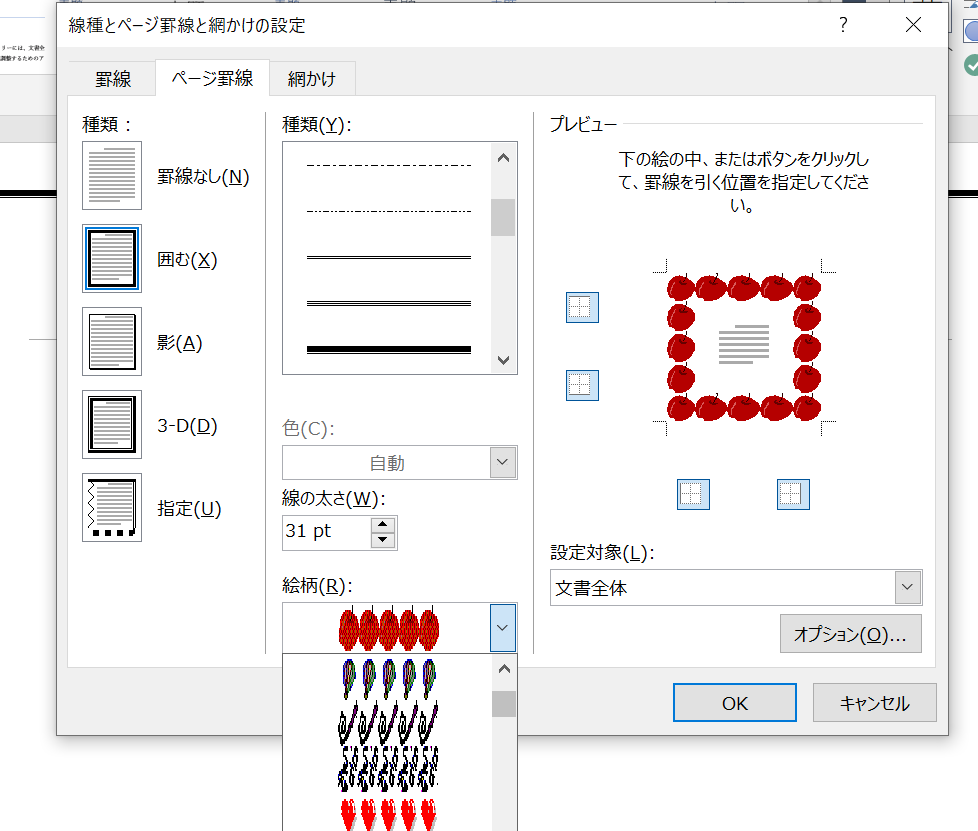
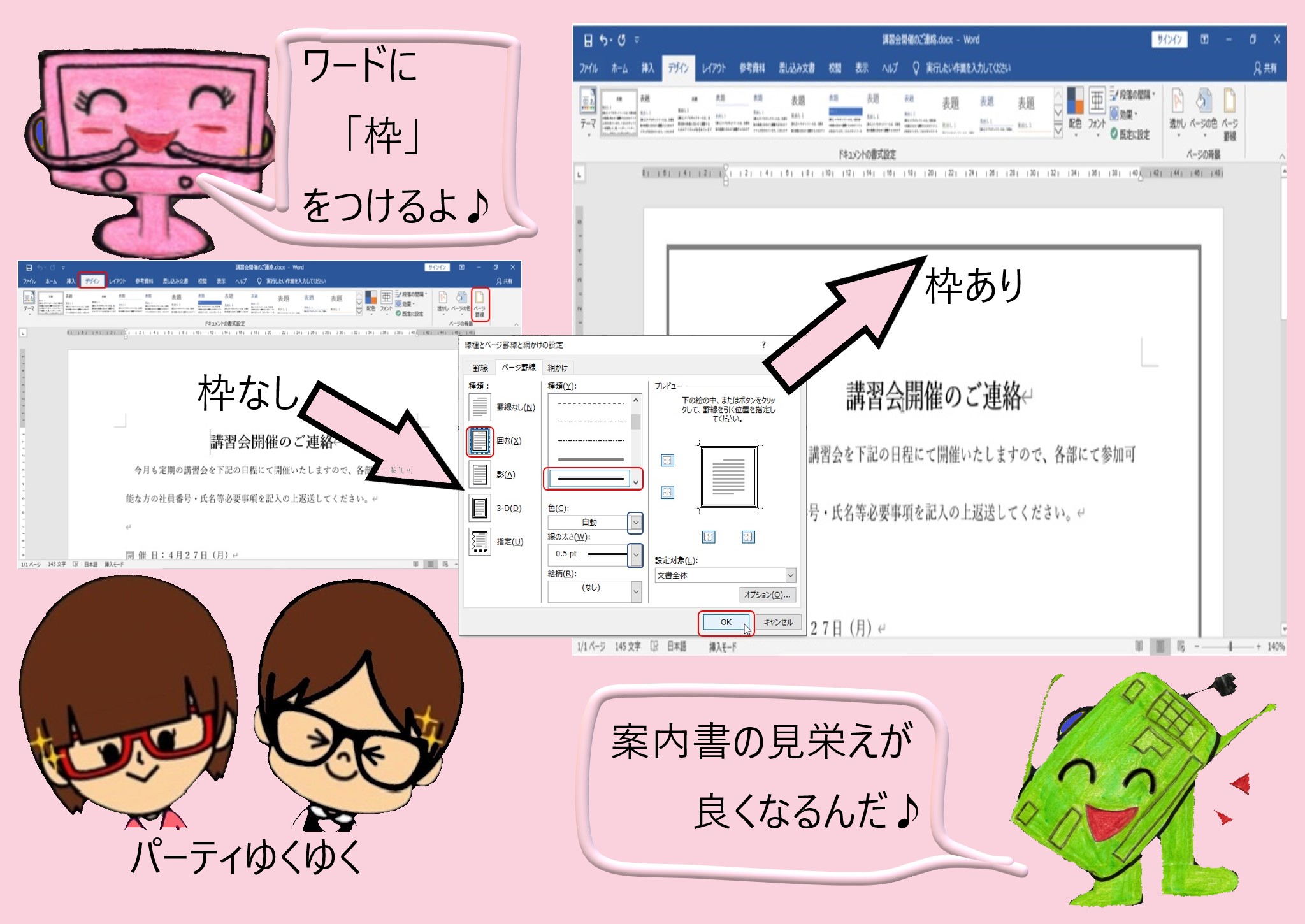
Web 枠線を付ける方法は簡単なので、ぜひ使ってみてください。 コレがページの枠線だ! ステップ1 「デザインタブ」→ ページの背景のところにある 「ページ罫線」 をクリッWeb まずは、ダイアログボックス右下にある 設定対象が「段落」になっていることを確認 します。 もしここが「文字」になっていると、最初の範囲選択で、しっかり改行Web ワードプレスのGutenberg(ブロックエディター)を使って シンプルな囲み枠のボックス 角丸の囲み枠のボックス タイトルつきのボックス タブつきのボックス といった
ワード 文字 枠 デザインのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  | |
 |  |  |
「ワード 文字 枠 デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 | ||
「ワード 文字 枠 デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「ワード 文字 枠 デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「ワード 文字 枠 デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「ワード 文字 枠 デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「ワード 文字 枠 デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「ワード 文字 枠 デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「ワード 文字 枠 デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「ワード 文字 枠 デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「ワード 文字 枠 デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  |  |
「ワード 文字 枠 デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |
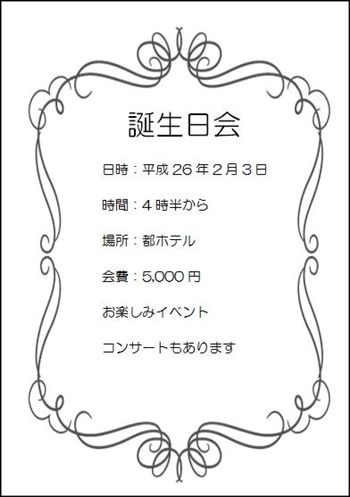
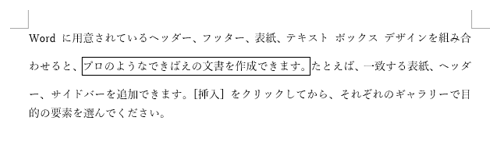
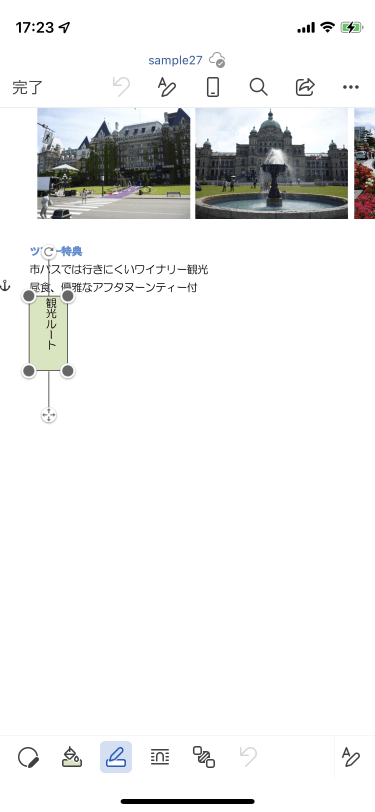
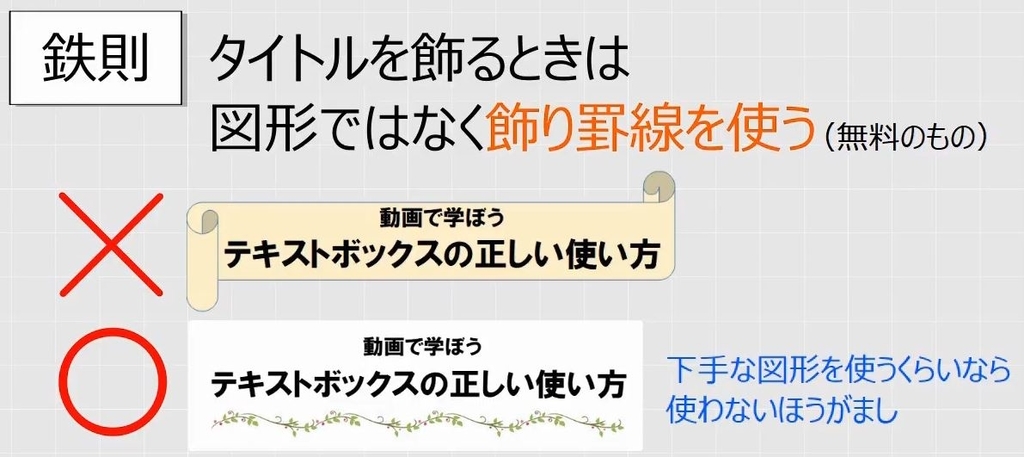
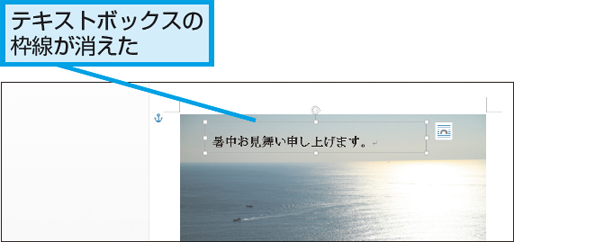
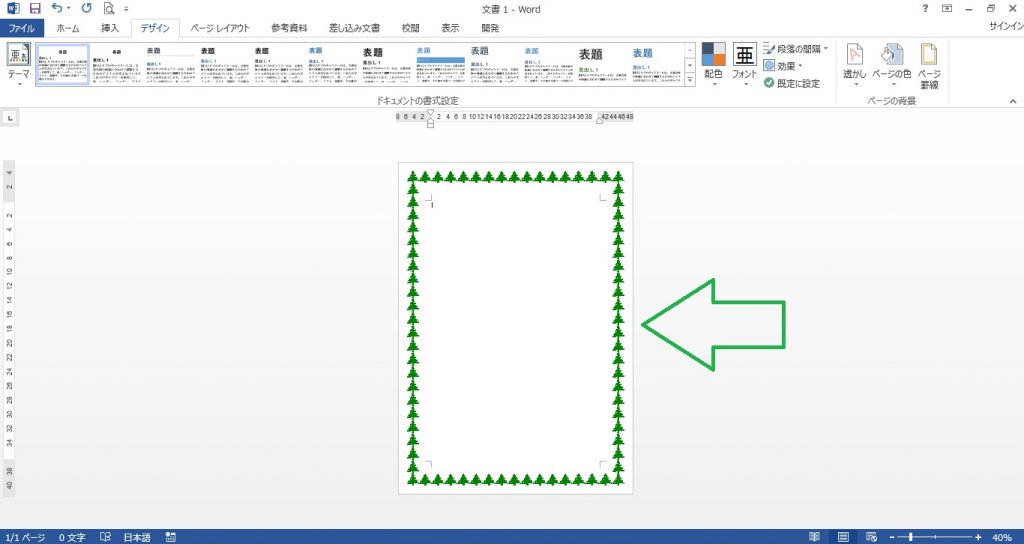
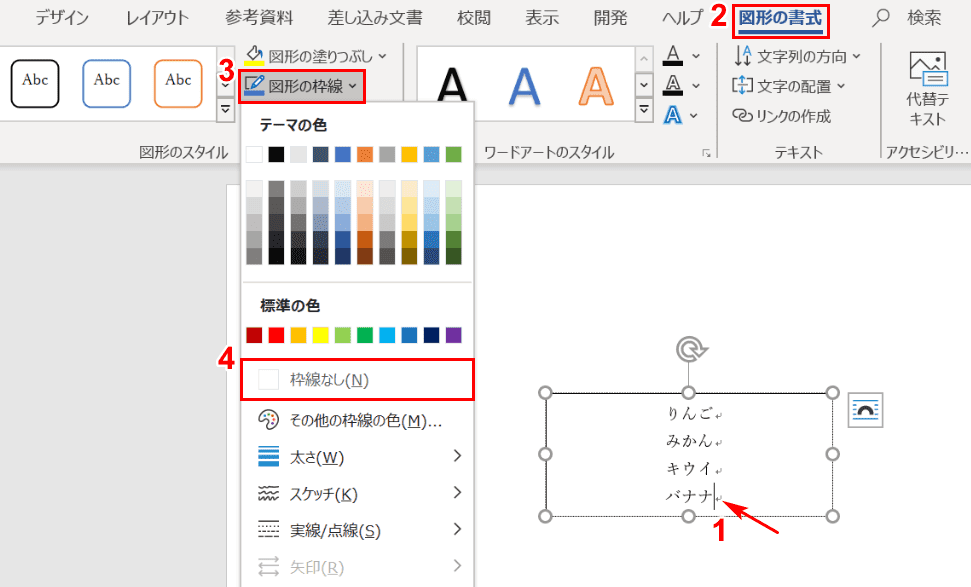
Web STEP1 飾り線の挿入 Wordのヘッダーの部分にある「デザイン」パネルをクリックして「ページ罫線」をクリックしましょう。 「絵柄」から好きな絵柄を選択し、「OKWeb下図のように簡単にテキストボックスの枠線をデザインできます! テキストボックスの線にパターンを使う方法 (1) フレーム図形で代替するだけ! (見た目はテキストボックスと変わりま
Incoming Term: ワード 文字 枠 デザイン,



